Winning with Microformats and JQuery
Microformats are a nice way to get semantic data onto a page, and here at Compsoft we have had a maptacular week which has given us the chance to use some with a little JQuery to make things nice.
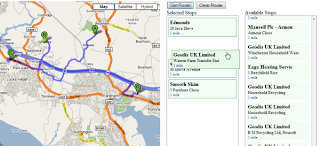
So on a map we are plotting locations. We are also listing these locations next to the map. You can drag and drop a selection of locations from the main list, into a short list. You can then get Google maps to create us a route based on this short list.
 But the cool thing is, you can drag items in the short list to rearrange the route!
But the cool thing is, you can drag items in the short list to rearrange the route!How though, do you know the order of the items in the short list once they have been reordered?
With the magic of JQuery and microformats of course!
The markup used to present also defines the data that is being displayed. CSS styling then allows us to make it look nice. This is what the markup looks like:
<div id="location628" class="location"><div class="name">Geodis UK Limited</div><div class="address">Warren Farm Transfer Station</div><div class="detail">1 mile</div><div class="latlng">(50.8915618, -1.1965132)</div></div>
We can make the lists sortable and allow drag and drop between them with JQuery like this:
and listen for the sorting to finish with this:$(document).ready(function() {$("#locations").sortable({ connectWith: "#selectedLocations" });$("#selectedLocations").sortable({ connectWith: "#locations" });});
And because we are using JQuery, and microformatting makes it clear what the data means, we can use a JQuery selector to get the data stored on the page in the order they are displayed! This makes it so simple to grab the ordered data.$("#selectedLocations").bind('sortupdate', function(event, ui) {getRoute();});
function getRoutes() {
var waypoints = [];var stops = $("#selectedLocations .latlng");for (var i = 0; i < stops.length; i++) {if (divs[i])waypoints.push(stops[i].innerHTML);}//GDirections object connected to GMap on page to display the routedirections.loadFromWaypoints(waypoints);}
Labels: javascript, jQuery, microformats